
It’s been a busy couple of weeks on the essex.gov.uk project as we’ve moved on to building a working version of the new site.
Managing the look and feel
The alpha prototype for essex.gov.uk was built using the Government Digital Service prototyping kit and incorporates components from both the GOV.UK and stockport.gov.uk websites. We’ve done 6 rounds of lab testing and various online tests and we’re happy that the proposed elements and components are understood by and work well for users.

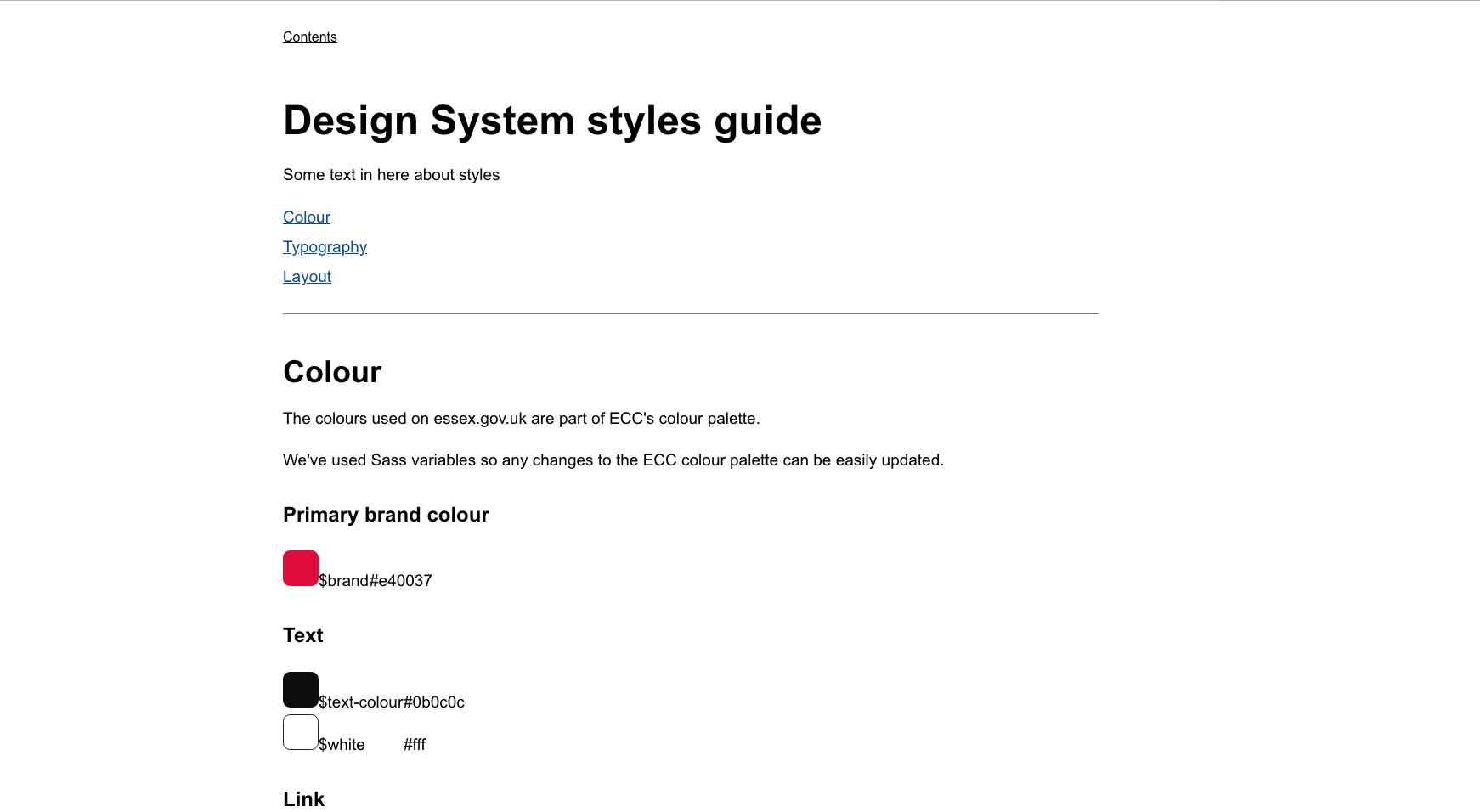
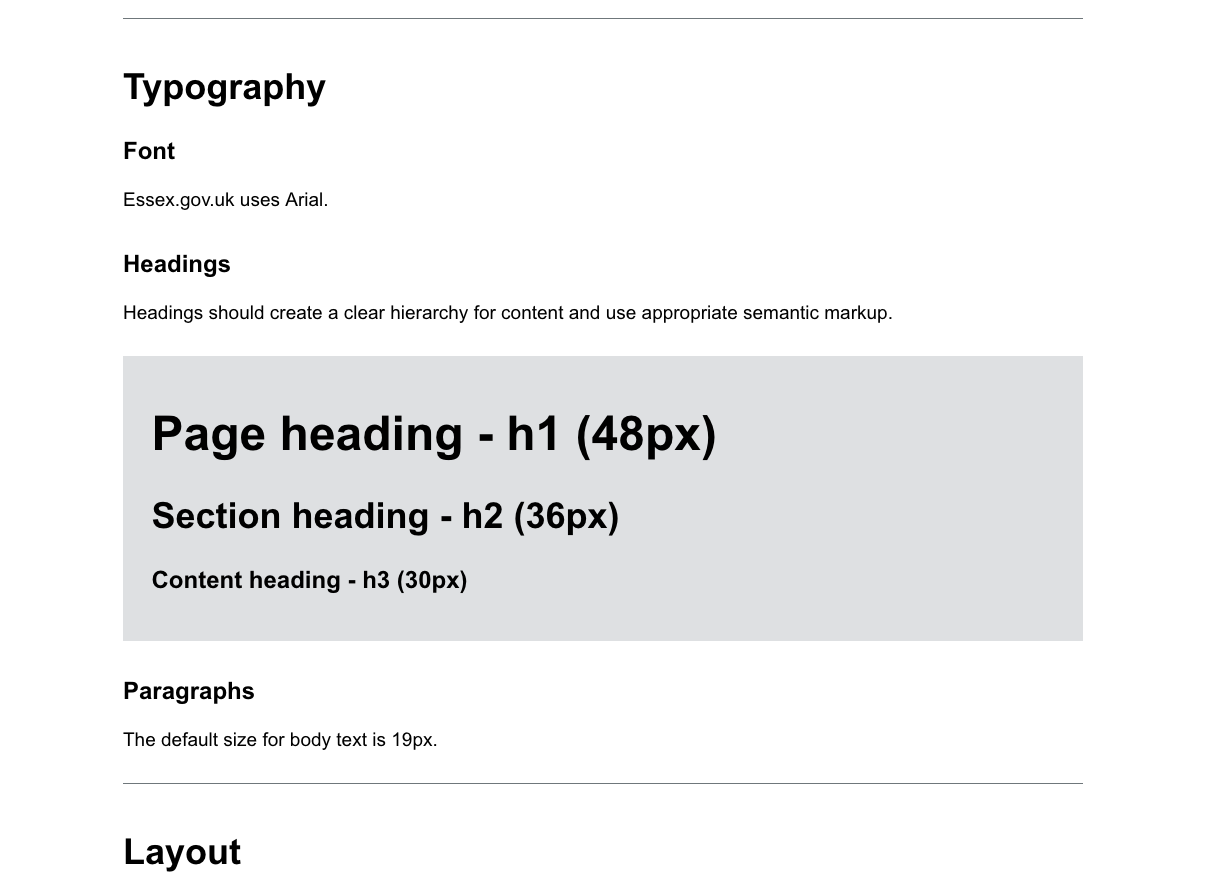
Our next step has been to create a design studio of components and elements which basically splits our proposed user interface into smaller, more manageable parts and describes how it can be assembled into site templates. This includes things like:
- Identity: Typefaces, typography, primary and secondary colours
- Elements: Buttons, links, inputs, drop-downs
- Components: Something like a navigation menu that uses several elements
- Pages: Collections of components
Defining the building blocks of the website in this way ensures consistency across the site. Because we’re annotating it everyone will know when certain elements and components should be used. This is particularly useful for third-party suppliers who can use the design studio to create a more seamless experience for users stepping off the main site into their product.
Installing Stockport’s code
In my last post, essex.gov.uk: The platform, I talked about our project approach which is to reuse code that Stockport Metropolitan Council have developed.
It’s been really interesting to see just how quickly our developer has been able to get a site up and running. This has involved:
- Setting up our instance of Contentful (the Content Management System)
- Taking the Stockport code and reconfiguring it for Essex
- Investigating our proposed cloud solution and installing the site in it
- Setting up the site preview
- Merging the design studio templates into the site code
- Starting to document the work so far
We’ve obviously got a number of significant tasks to complete before we’re launching a public beta, but it’s been encouraging to see the last 15 days deliver something that we can interact with.
Accessibility
This is at the forefront of our mind as new regulations came into force on 23 September which mean that we must meet the WCAG 2.1 AA accessibility standard by ensuring the new website is ‘perceivable, operable, understandable and robust’.
As a team we’ve got good collective knowledge about making code and content accessible and we’ve got access to paid for and free tools to help us with this. Nothing quite delivers like real world testing, though, and we’ll be engaging with members of our staff disability forum and groups within the community as part of our private beta testing.
Overcoming findability issues
We know that findability is the number one issue for users trying to interact with us online. It’s why we’re taking time to make sure that we’ve got the information architecture and search function right.
We completed an Information Architecture project this week which will help us to organise, label and structure our content on the new site. This will be built into our new site just after Christmas.

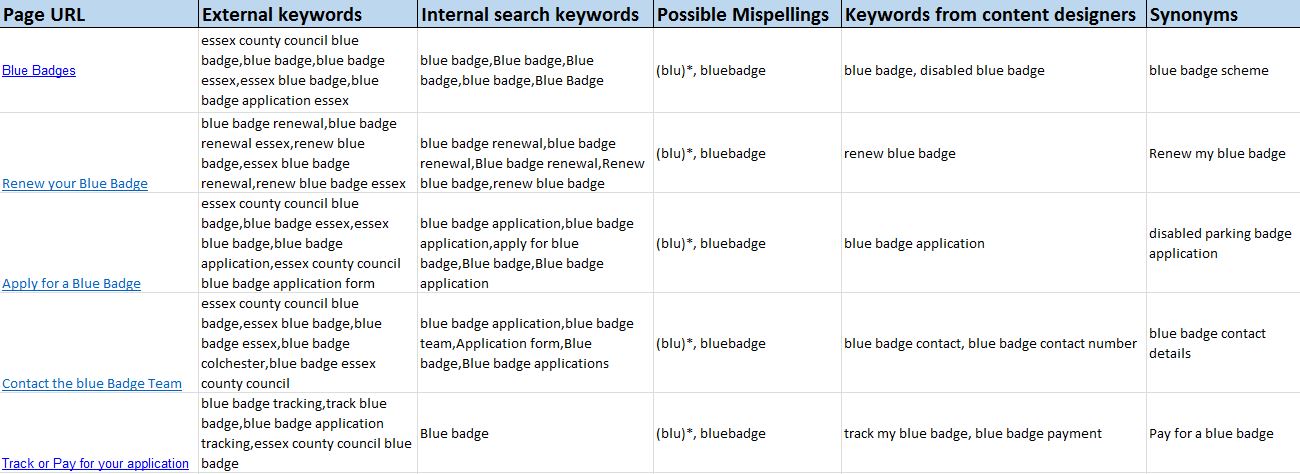
We’ve also been looking at the work involved in setting up a really good search function. It looks like 3-4 weeks work to identify and input search terms and mis-spellings for each of our content pages. Back-breaking work but it’s absolutely worth it.
Our panel of users
Narelle Ong, our User Researcher, posted User testing: creating our own user panel back in September talking about recruiting to the panel.
Identifying users to test with has been incredibly time-consuming over the past year. Setting up the user panel has meant that we have a fantastically supportive group of people that we can test with quickly and often, without having to recruit each time. This will be really helpful as we test the private beta.
One recruitment method that worked really well on the current essex.gov.uk website was replacing an e-newsletter sign-up message with one recruiting to the panel. It’s delivered over 250 sign-ups and taken us closer to Narelle’s target of 500 panel members.
A big thanks to everyone who’s signed up so far!!
Next steps for early in the new year
- Technical and accessibility testing
- Continuing content re-design work on Education, Business, Running the Council, Registrars, Blue Badge
- Planning for content migration, measurement and user testing
Leave a comment