A few years ago, I listened to a technical architect present a talk about moving from being a developer to being a technical architect role. One of the questions he explored was ‘should a technical architect be on a team code?’ On the one hand, the technical architect role works closely with developers, and keeping up some knowledge of coding can be helpful.
On the other hand, when you’re not coding full-time every day, you’ll inevitably fall out of practice, and do you really want someone who doesn’t write code often dipping in and out of things that could make your product fail? Probably not.
His answer was that technical architects should work on analytics dashboards showing traffic that flowed between components in the technical architecture that they design and work on. The details of this aren’t too important. But the underlying idea was that if you’re not working as a developer, the ideal things to code would:
- help you bring some value to the people that use your product
- never be seen by the people that use your product
- not be noticed by the people that use your product if it broke
- help you see how well the product is performing in ways you care about
Now, I’m not a technical architect, but I think this was sound advice for a product manager too. Even though this is a strict set of criteria, opportunities like this do show up from time to time. Here are a couple of recent examples that show that coding doesn’t just have to be for the developers on the team.
Linking it all up
We recently migrated our information website for parents and families of children with special educational needs and disabilities, https://www.essexlocaloffer.org.uk, to a new platform, LocalGov Drupal.
To make the transition as smooth as possible for the people that visit that website, we needed to make sure that all links to pages on the old sites would redirect to pages on the new website. It’s part of doing the hard work to make things simple, and a good example of where we do a little bit of work, and our users save a lot of hassle.
Testing hundreds of pages individually isn’t practical, so I thought an automated approach would work well. First, we needed a list of pages on the old site. It was a while since I’d done something like this, but Matt, from our supplier Nomensa had recently built a crawler to do just this.
We make things open, it makes things better – and our suppliers do the same. So it was easy for me to pick up Matt’s asset spider from our Github page (and you can too!) This is a good example of the unexpected benefits of working in the open – you couldn’t plan something like this.
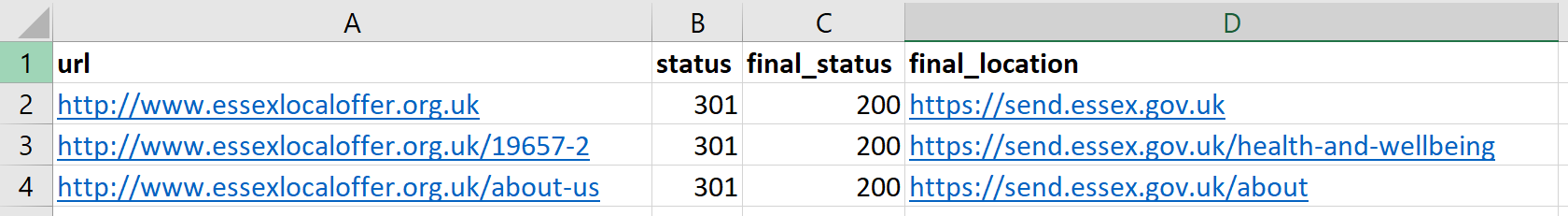
Now that I had a list of links to check, I wrote some Python code to check each of these in turn. This produced a table like this:

I then shared this with James, our content designer. This helped him do the hard work of making sure that all the pages redirected to the best page on the site, and we were able to resolve an issue with the site configuration before we went live. It also helped us understand which redirects could and couldn’t be included.
Fake it ‘til you make it
We’re currently migrating our main information website, https://www.essex.gov.uk/, to LocalGov Drupal as well. Since our content is in pretty good shape, we’re using an automated migration process.
Automated migration is worth it when we have hundreds of pages that follow the same structure, and that covers most of the website. But when there’s only one page that follows a structure, it’s just not worth automating that – it’s quicker just to create that one page manually. The home page is a great example of that – it’s just one page, and it’s not like any other page at all.
So, when we tested our automation to check that it worked as expected, we had lots of pages, but no home page! This made it tricky to navigate through the rest of the site – you could copy across URLs manually, but this was a bit of a nuisance. Then I thought – why not just copy the home page from the existing site?
I downloaded the home page from the live site, did a find and replace to replace instances of essex.gov.uk with the new site, and surprise – it actually worked on my machine! I then needed to work out how to share this with other people, since our amazing content designers were doing most of this testing. We’ve used Github Pages in the past for hosting things, and it’s a really easy way of hosting simple static sites.
I ran into a few issues to begin with – when you download a web page on Windows, it puts things like CSS files in another folder and rewrites the references in the HTML to adjust to that. I only uploaded a couple of relevant files (the styling didn’t need to be perfect), so I made a few changes in the HTML to reference those files.
This was definitely a sticky-tape-and-string solution, and I wouldn’t let it anywhere near our users. But it did the job for what we needed and helped us move on with testing in the space of an hour or so.

Over to you!
Sometimes people ask whether learning to code is worth it if you don’t think you want to be a software developer. I think it is, and I’d definitely recommend people working on digital teams picking up some coding skills.
I don’t think everyone needs to code, but it can be a fun and rewarding way of solving problems and you can definitely find some opportunities to do so in a lot of teams.
At Essex County Council, we’ve started “Code Club”, a forum for people to share their experiences with coding and share knowledge. The world needs more people who understand coding and understand other things too – you could be one of them!
4 comments
Comment by Michelle posted on
How do we join code club?
Comment by Bianca Cole posted on
Hello Michelle
Keelan my colleague will be in touch about how to get involved
Thanks for your interest Bianca
Comment by Jack Ryan posted on
Great work Keelan. A good example of coding knowledge being useful in a different role. I always think it is beneficial to have that knowledge when engaging with dedicated devs and engineers. It makes conversations so much easier.
Cant wait to see the new Essex.gov.uk
Comment by Keelan Fadden-Hopper posted on
Thanks Jack!